자바스크립트로 구현한 빌더 패턴을 번역하여 소개합니다.
상황과 그에 대한 솔루션을 객체지향적인 디자인패턴과 다르게 자바스크립트스럽게(?) 구현된 예제입니다.
객체지향적으로 설계한 코드도 확인할 수 있습니다.
자세한 내용은 아래 원문을 참고해주세요.
GitHub - Badacadabra/JavaScript-Design-Patterns: :paperclip: ES5 + ES6 + CoffeeScript + TypeScript design patterns with some the
:paperclip: ES5 + ES6 + CoffeeScript + TypeScript design patterns with some theory, real-world examples and UML diagrams - Badacadabra/JavaScript-Design-Patterns
github.com
개요 (Synopsis)
새 컴퓨터를 사야 하는 상황입니다.
기성품이 아닌 커스텀 컴퓨터를 구매하려고 합니다.
웹사이트에서 원하는 부품들을 선택했습니다.
벌써 새 컴퓨터가 기대가 됩니다.

문제 (Problem)
PC는 제조업체가 고용한 아웃소싱 인력에 의해 동적으로 조립된 많은 구성 요소가 포함되어 있습니다.
JavaScript의 유연성으로 인해 한 개의 객체(PC)만 있으면 해당 속성을 직접 조작하는 것이 가능할 것입니다.
그러나 실제 상황에서 기본 구조를 유지하고 싶다면 이상적이지는 않습니다..

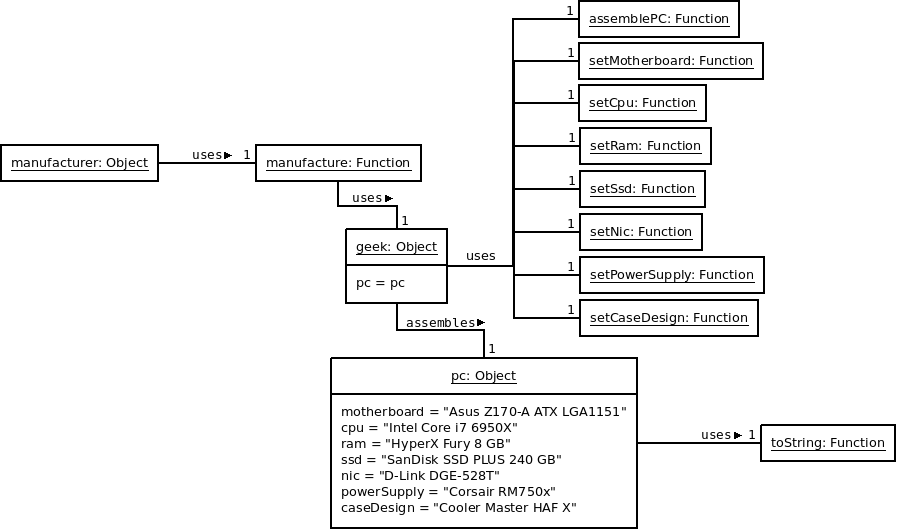
해결방법 (Solution)
빌더 패턴을 사용하면 세 개의 객체(리터럴)만 사용하여 단계별로 PC를 조립할 수 있습니다.
- PC
- 제조인력
- 제조사
제조업체가 주문을 받으면 해당 제조업체는 자신의 '제조' 메서드를 통해 직원에게 맞춤형 PC를 단계별로 제작하도록 요청할 것입니다.

참고: 우리가 관용적인 스타일에서 생성자 함수를 사용하지 않기 때문에, 이 버전의 빌더 패턴은 맞춤형 생성자 문제의 해결책이 아닙니다. 그러나 여러분이 "객체 지정자" 패턴에 관심이 있을 수도 있으니..
ES5 버전
Client 코드 (client.js)
'use strict';
var manufacturer = require('./API/manufacturer'),
geek = require('./API/builder');
// ==============================
// CLIENT CODE
// ==============================
var myPc = manufacturer.manufacture(geek);
console.log(myPc);
API 코드 (menufacturer.js)
'use strict';
// ==============================
// MANUFACTURER (DIRECTOR)
// ==============================
module.exports = {
manufacture: function (builder) {
builder.motherboard = "Asus Z170-A ATX LGA1151";
builder.cpu = "Intel Core i7 6950X";
builder.ram = "HyperX Fury 8 GB";
builder.ssd = "SanDisk SSD PLUS 240 GB";
builder.nic = "D-Link DGE-528T";
builder.powerSupply = "Corsair RM750x";
builder.caseDesign = "Cooler Master HAF X";
return builder.assemblePC();
}
};
API 코드 (builder.js)
'use strict';
var pc = require('./pc');
// ==============================
// PC BUILDER
// ==============================
module.exports = {
pc: pc,
assemblePC: function () {
return this.pc.toString();
},
set motherboard(motherboard) {
this.pc.motherboard = motherboard;
},
set cpu(cpu) {
this.pc.cpu = cpu;
},
set ram(ram) {
this.pc.ram = ram;
},
set ssd(ssd) {
this.pc.ssd = ssd;
},
set nic(nic) {
this.pc.nic = nic;
},
set powerSupply(powerSupply) {
this.pc.powerSupply = powerSupply;
},
set caseDesign(caseDesign) {
this.pc.caseDesign = caseDesign;
}
};
API 코드 (pc.js)
'use strict';
// ==============================
// PC (PRODUCT)
// ==============================
module.exports = {
toString: function () {
var str = "";
str += "Motherboard: " + this.motherboard + "\n";
str += "CPU: " + this.cpu + "\n";
str += "RAM: " + this.ram + "\n";
str += "SSD: " + this.ssd + "\n";
str += "NIC: " + this.nic + "\n";
str += "Power supply: " + this.powerSupply + "\n";
str += "Case design: " + this.caseDesign;
return str;
}
};ES6 버전
Client 코드 (client.js)
import manufacturer from './API/manufacturer';
import geek from './API/builder';
// ==============================
// CLIENT CODE
// ==============================
let myPc = manufacturer.manufacture(geek);
console.log(myPc);
API 코드 (menufacturer.js)
// ==============================
// MANUFACTURER (DIRECTOR)
// ==============================
export default {
manufacture(builder) {
builder.motherboard = "Asus Z170-A ATX LGA1151";
builder.cpu = "Intel Core i7 6950X";
builder.ram = "HyperX Fury 8 GB";
builder.ssd = "SanDisk SSD PLUS 240 GB";
builder.nic = "D-Link DGE-528T";
builder.powerSupply = "Corsair RM750x";
builder.caseDesign = "Cooler Master HAF X";
return builder.assemblePC();
}
};
API 코드 (builder.js)
import pc from './pc';
// ==============================
// PC BUILDER
// ==============================
export default {
pc: pc,
assemblePC() {
return this.pc.toString();
},
set motherboard(motherboard) {
this.pc.motherboard = motherboard;
},
set cpu(cpu) {
this.pc.cpu = cpu;
},
set ram(ram) {
this.pc.ram = ram;
},
set ssd(ssd) {
this.pc.ssd = ssd;
},
set nic(nic) {
this.pc.nic = nic;
},
set powerSupply(powerSupply) {
this.pc.powerSupply = powerSupply;
},
set caseDesign(caseDesign) {
this.pc.caseDesign = caseDesign;
}
};API 코드 (pc.js)
// ==============================
// PC (PRODUCT)
// ==============================
export default {
toString() {
return `Motherboard: ${this.motherboard}
CPU: ${this.cpu}
RAM: ${this.ram}
SSD: ${this.ssd}
NIC: ${this.nic}
Power supply: ${this.powerSupply}
Case design: ${this.caseDesign}`
}
};
'Language > JavaScript' 카테고리의 다른 글
| 프로토타입 패턴(Prototype Pattern) 예시 - 자바스크립트(JavaScript ES5 /ES6) (0) | 2024.05.08 |
|---|---|
| 팩토리 패턴(Factory Pattern) 예시 - 자바스크립트(JavaScript ES5/ES6) (0) | 2024.05.07 |
| 추상 팩토리 패턴(Abstract Factory Pattern) 예시 - 자바스크립트(JavaScript ES5 /ES6) (0) | 2024.04.10 |
| 자바스크립트 디자인패턴(JavaScript Design Patterns) - ES5 / ES6 (0) | 2024.04.10 |
| 자바스크립트(JavaScript)란? (1) | 2023.05.21 |




댓글